L’histoire du logo
par André-Yves Coenderaet
C’est quoi un logo ?
Avant toutes choses, il est bon de rappeler les fondamentaux de la fonction de logo.
Logo ou Logotype n.m. représentation graphique d’une marque commerciale, du sigle d’un organisme.
Sigle n.m. du bas lat. sigle abréviation groupe de lettres initiales constituant l’abréviation de mots fréquemment employés (ex. HLM)
Acronyme n.m. Sigle prononcé comme un mot ordinaire (ex. Ovni, sida, samu)
Emblème n.m. (du lat. emblema, ornement surajouté) 1. Être ou objet destiné à symboliser une notion abstraite ou à représenter une collectivité, un métier, une personne, etc.: La colombe est l’emblème de la paix. 2. Hérald. Figure symbolique généralement accompagnée d’une devise.
En fait, quelle que soit la représentation graphique (logo, sigle, emblème…), c’est un signal qui va permettre au spectateur d’identifier rapidement la source du message qu’il reçoit. À terme il devient l’étendard symbolisant l’ensemble des valeurs de la marque, de l’entreprise : on voit l’objet visuel (le signifiant) et on a immédiatement à l’esprit l’ensemble des valeurs de l’entreprise… (le signifié).
On voit une pomme, on pense au fruit, à l’enfance, à la tarte, au jus… on voit la «pomme» (Apple) et apparaissent à l’esprit, les éléments du monde d’Apple… pas ceux d’une autre marque… on en oublie presque le label musical des Beatles.
Les attentes d’un logo : on a tendance à en demander trop au logo, beaucoup imaginent que le logo doit raconter une histoire complexe alors qu’il n’en est rien. Un logo n’est pas un rébus. Ce n’est pas au logo de raconter l’histoire, celle-ci se racontera avec le temps par l’identité graphique et par la cohérence et la répétition du discours tenu par les forces vives de l’entreprise ou du produit.
Les règles et la syntaxe : comme pour la communication verbale, il y a des règles, de la syntaxe et de la grammaire dans la communication visuelle, même si celles-ci ne sont pas strictes, elles doivent être prises en compte pour que l’objectif soit atteint :
la reconnaissance univoque de l’objet visuel et de ses valeurs induites.
Les codes : Dans la conception d’une image de marque, les codes sont les éléments communément admis et donc utilisés pour exprimer d’une manière sous-jacente le monde dans lequel on se situe. Les images associées à une recherche sur le terme «innovation » sont très souvent des engrenages, des ampoules (ce qui est paradoxal car très vieillot) des phylactères muets, des graphiques… cette série d’artefacts est servie à toutes les sauces…
Le fait d’utiliser ces codes est voulu par facilité… étonnamment, ces codes sont très peu innovants… L’innovation rimerait-elle avec idée lumineuse ? Quoi qu’il en soit, utiliser ce genre d’icônes dans un logo n’est pas forcément une bonne idée.
Un autre choix pourrait être de casser les codes, option radicale, et donc de créer un autre monde voire encore de ne pas en tenir compte… Cela implique aussi qu’on apporte quelque chose qui n’existe pas et qui séduira car on va travailler sur l’unicité du produit/service. Il est différent de ce qu’il y a sur le marché. Oscar Wilde a écrit quelque part : «Be yourself the others are already taken»… Cet aphorisme est ici bien à-propos. C’est une règle qui s’applique aussi dans le travail du designer.
Le processus de conception
L e intégrante des racines et des ailes d’iA. On ne pouvait pas ne pas en tenir compte dans le processus créatif.
D’une manière générale, la mission du designer est d’intégrer toutes les valeurs de l’entreprise pour pouvoir nourrir sa créativité… et de les synthétiser graphiquement pour qu’au final, le logo transmette cet ensemble. Nous sommes là, très loin d’un dessin acheté 15$ sur internet «parce que c’est joli et qu’on aime bien»…
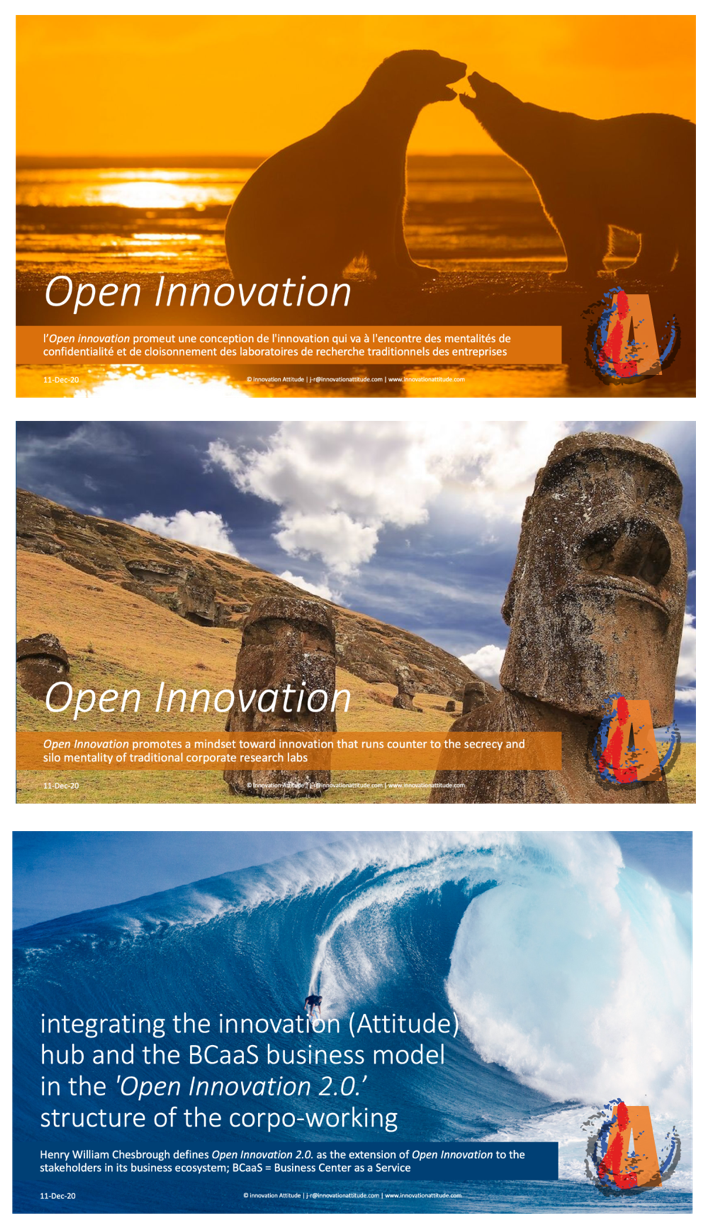
La «vague» et le surfeur. L’image d’entrée du site web. Pourquoi cette image ?
La pratique du surf est similaire aux besoins de s’adapter continuellement aux conditions extérieures (la hauteur et la cinétique de la vague, le vent, le courant…) et de l’état d’esprit d’oser entreprendre. Chaque vague est une nouvelle entreprise à créer : l’innovation attitude.
Après avoir discuté de la faisabilité et de la nécessité d’avoir un logo, JR m’a montré ce que Samuël Gielsdorf, expert en entreprises dans le cadre d’innovation Attitude, et lui avaient en tête pour le logo: le «i» formé par la voile d’un kite-surf et le «A» relié au «i» par les «lignes».
Les idées étaient belles mais…plusieurs éléments objectifs allaient combattre ces belles images et donc, n’allaient pas convenir pour créer un logo.
Pour l’idée de la vague et du surfeur, la proportion entre la vague et le surfeur le rendait presque inexistant, augmenter la taille du surfeur par rapport à la vague, aurait pu fonctionner graphiquement mais pas conceptuellement car on se serait retrouvé dans l’iconographie d’un club de surf ou d’une marque de planche.
L’autre idée : La voile du kite surf formant le «i» attaché au «A» par les «lignes» (ici, il est essentiel de rappeler que JR depuis le début du projet écrit un «i» minuscule et un «A» capital) dans l’écriture latine, (celle que nous utilisons tous les jours…) la logique veut que les «CAPITALES» soient plus grandes que les «minuscules», là, déjà on se retrouvait devant un petit souci. d’autre part, vu la forme appliquée tant au «i» qu‘au «A» donnait l’impression que le sens allait de droite à gauche or dans la civilisation occidentale, on lit de gauche à droite et du haut vers le bas… de l’obscurité à la lumière, de l’ignorance au savoir… Dès lors, inconsciemment, cela donne une impression négative sous-jacente… pour l’avoir testé, inverser le sens n’aurait rien arrangé…
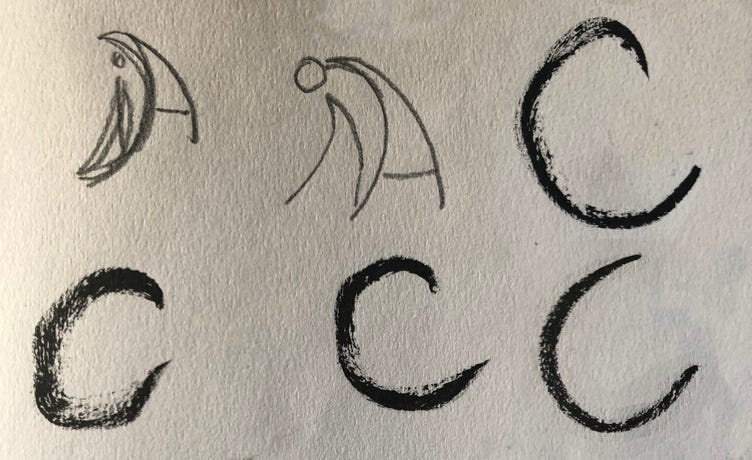
Il fallait ouvrir une autre voie créative : la vague restait un concept intéressant, les images de surfeurs dans un «tube» d’eau sont toujours très spectaculaires… cela pouvait donner une belle base créative et du coup, le logo prendrait une forme arrondie (ceci est toujours plus facile à gérer graphiquement qu’un «rectangle») et pour garder le côté enveloppant. En discutant avec JR on était arrivé à la conclusion qu’il fallait y intégrer la notion de «human touch»… iA n’est pas une machine. En appliquant un traitement graphique à la vague et traçant le «i» à la main, j’ai obtenu quelque chose d’assez intéressant en termes de matières et de rendus.
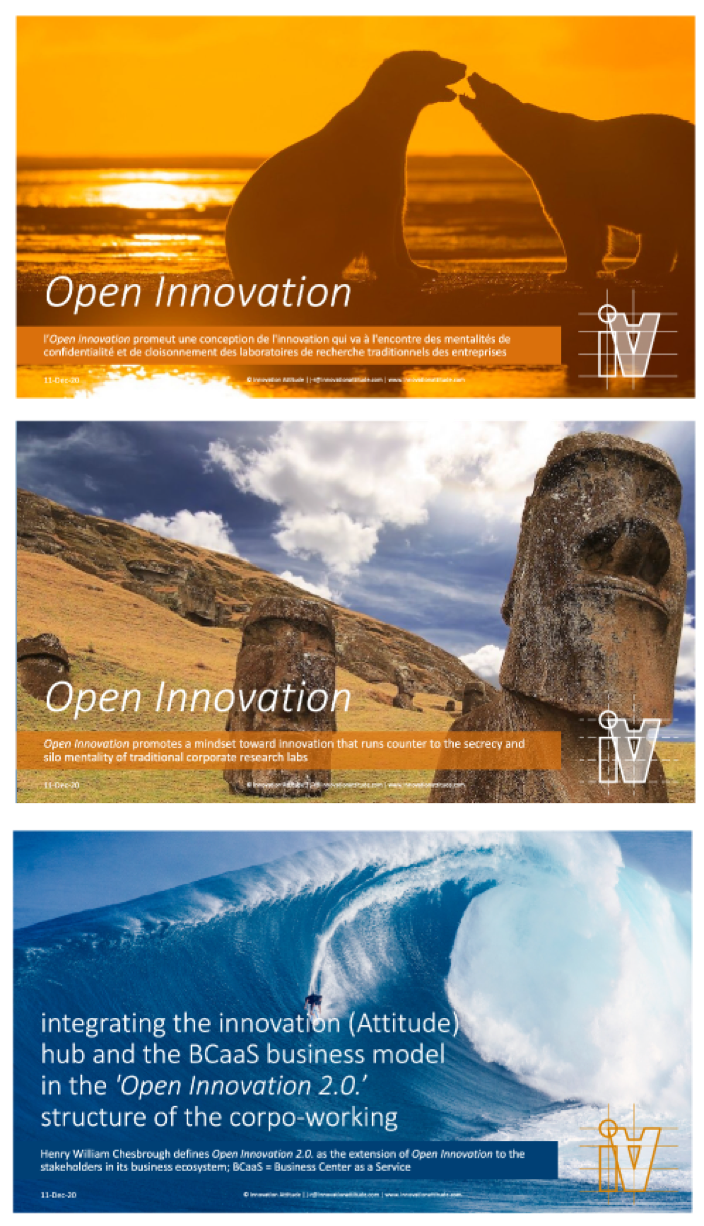
Il ne restait plus qu’à tester ; qu’à voir comment cet objet graphique fonctionnait avec l’ensemble des images utilisées par JR dans le site d’iA. Il fallait que le logo puisse cohabiter avec tous ces éléments.
Le résultat était très décevant… ça ne fonctionnait pas. Les univers graphiques étaient trop éloignés les uns des autres.
Il fallait ouvrir une autre voie…
Mais pour moi, designer, c’est quoi iA ? des humains qui observent, analysent, réfléchissent, créent,… c’est avant tout un concept !
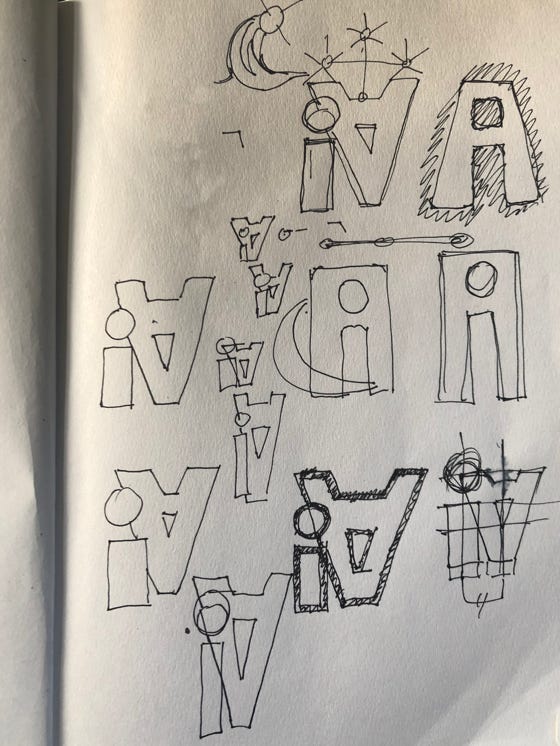
On construit des éléments… En réfléchissant comme cela, les choses se structurent, les éléments graphiques s’installent d’eux-même. Le «A» d’abord car il est l’élément «CAPITAL».
Ensuite le «i»… Quelques croquis pour affiner le concept ; chercher la typo qui pourrait convenir…
Non, les typos existantes ne fonctionnent pas dans ce cas-ci. Je suis donc passé par la case «dessin des deux lettres». Et en les dessinant, je me suis dit que les lignes de construction apportaient quelque chose car elles accentuaient dans le logo, la notion de «structuration» dans la démarche d’iA.
Mais pourquoi avoir mis le «A» la tête en bas ? Pour paraphraser Raymond Loewy , je pourrais dire : Pour que vous me le demandiez !
Plus sérieusement, si j’ai retourné le «A» c’est parce que iA a une démarche différente.
Il reste maintenant à construire des éléments de l’identité visuelle au fur et à mesure des nécessités. Nous avons déjà le watermark, et l’en-tête de lettre…
Je pourrais tout aussi bien développer un guide line complet, c’est en général ce que l’on fait. Mais souvent on se retrouve confronté à des choses qui n’avaient pas été prévues dans le guide-line. Donc dans le cas d’iA, cette approche est plus pragmatique.